Styling Hooks and Overrides: Deviating from Salesforce's Look and Feel
The Salesforce Lightning Design System (SLDS) is a great tool for easily and quickly styling a Lightning Web Component (LWC) to match Salesforce’s look and feel. But sometimes the client wants to customize their LWCs to be styled differently from the standard Salesforce look. Of course, regular HTML with CSS could accomplish the job, but, in an LWC, it is best to use lightning-components to maintain performance and flexibility. Fortunately, Salesforce has made it easy to customize the look of lightning-components with two built-in tools: Styling Hooks and Styling Overrides. In this article, I will cover the differences between these tools and the best cases for when to use.
Styling Hooks
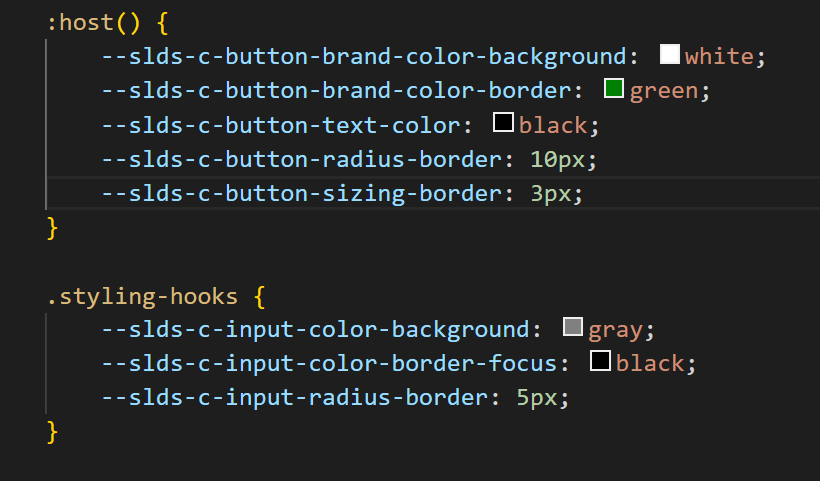
Styling hooks are simple CSS properties used override the default styling of most lightning-components. They are normally limited to a few CSS categories like colors, borders, shadows, or spacing. They can be applied to specific components by placing them in a CSS class, or to every component in the LWC using the :host() selector.
The documentation for which styling hooks are available for a component can be found on its page in the Salesforce Lightning Components Library or in the SLDS Component Blueprints documentation. These locations provide everything you need to change the style of any lightning-component.

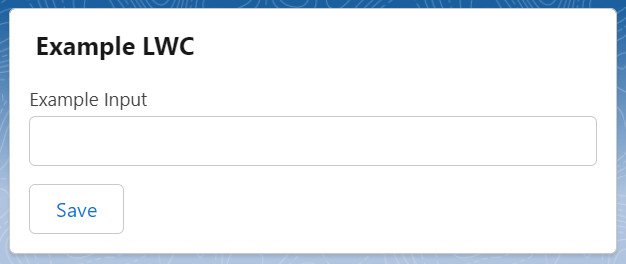
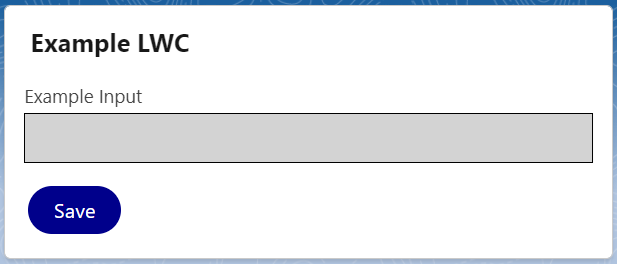
As a quick example of how styling hooks work, I’ve created a simple LWC that contains a lightning-input and a lightning-button.
<template>
<lightning-card title="Example LWC">
<div class="slds-var-p-horizontal_small">
<lightning-input
label="Example Input"
class="custom-input slds-var-m-bottom_small">
</lightning-input>
<lightning-button
label="Save"
class="custom-button">
</lightning-button>
</div>
</lightning-card>
</template>.custom-input {
--slds-c-input-color-background: lightgray;
--slds-c-input-color-border: black;
--slds-c-input-radius-border: 0px;
}
.custom-button {
--slds-c-button-neutral-color-background: darkblue;
--slds-c-button-neutral-color-border: white;
--slds-c-button-text-color: white;
--slds-c-button-radius-border: 20px;
--slds-c-button-sizing-border: 3px;
}On the left is how the components look with their standard Salesforce styling. On the right, I added the CSS classes with the styling hooks to customize their styling.


Styling Overrides
Styling overrides are a much more powerful way to change the styling of lightning-components. They utilize a separate CSS stylesheet and an imported JavaScript library to override any aspect of a lightning-component’s styling, including its inner HTML. This means they can be used to completely change the look of any component—far beyond the capabilities of styling hooks.

As mentioned above, styling overrides use a separate CSS stylesheet to apply the CSS. The file is uploaded to Salesforce as a static resource and needs to be imported into the LWC. Additionally, the ‘loadstyle’ function needs to be imported from ‘lightning/platformResourceLoader’ and called in the connectedCallback() function with the static resource file as the parameter.
import { LightningElement } from 'lwc';
import { loadStyle } from 'lightning/platformResourceLoader';
import cssOverride from '@salesforce/resourceUrl/cssOverride';
export default class CssTest2 extends LightningElement {
connectedCallback() {
loadStyle(this, cssOverride);
}
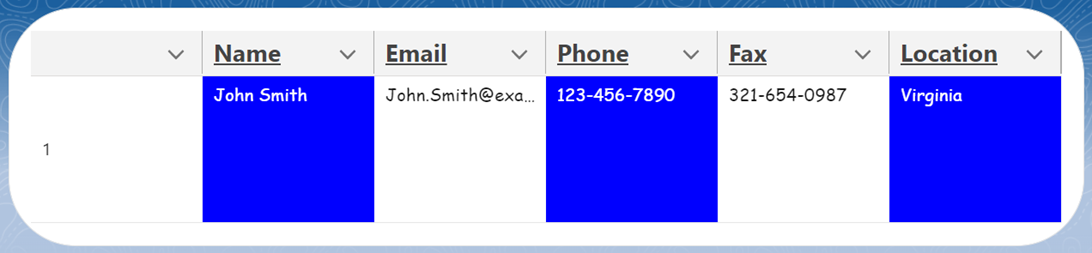
As far as the stylesheet goes, it can target any part of the HTML in the component and apply and CSS styling to it. As seen in the screenshot below, this can be relatively simple or quite complex.
lightning-datatable div div div table thead tr th lightning-primitive-header-factory div span span {
font-size: large;
text-align: right;
text-decoration: underline;
}
lightning-datatable div div div table tbody tr td:nth-child(even) {
background-color: blue;
color: white;
}
lightning-datatable div div div table tbody td lightning-primitive-cell-factory span div {
font-family: 'Caveat', cursive;
height: 100px;
}
div[class="slds-box"] {
background-color: white;
border-radius: 50px;
}One downside of styling overrides to keep in mind is that the stylesheet applies to the whole page that the LWC is on. This means if the same components in the LWC are used elsewhere on the page, the styling will apply to them as well, resulting in unexpected behavior. The best practice to counter this is to ensure that the CSS is targeting only components in your LWC. This can be accomplished in a number of ways, such as using CSS attribute selectors to target specific HTML elements (see this tutorial for more info).
Which Is Best?
Since there is some overlap in the functionality of styling hooks and styling overrides, it may not be clear which one is the best to use. I would always recommend trying to use styling hooks first over styling overrides for the following reasons:
- They are easier to implement—just add them into your component’s CSS file!
- They are easier to maintain—no extra files to worry about!
- They are easier to deploy—only the LWC needs to be uploaded to production.
- They reduce the chance of accidentally override the styles of other components—everything is contained within the component.
There are still plenty of use cases for styling hooks, of course. They are perfect for when you need to override styles not found in the styling hooks or if you need to override the same styles across multiple different LWCs.
Final Thoughts
Meeting the client’s needs is the primary goal of a Salesforce consultant. And when these needs involve custom styling for LWCs, styling hooks and overrides are here to help. They provide an integrated way to easily customize the look and feel of your LWCs.
If you need help creating great looking LWCs, click the button above or follow this link for a free consultation—we’re happy to help! And don’t forget to leave a comment about your favorite CSS tricks when developing LWCs!
Ready to get started?
It's time for you to get the Salesforce that works for YOU. Let us help.


© Upsource Solutions, LLC. All rights reserved. Site by Stimulus.
